I've been writing in Markdown since the day I learned about it back in, only God knows when. Since then, my main writing tool on my macOS was Sublime Text but for the last month or so, things have changed. I moved to Atom by Github and today, I am going to tell you how to turn Atom into the Best Markdown Editor for macOS.
If you've been reading my recent articles, I mentioned in two of them Sublime Text as an example app to use for code editing. From now on, this will change, instead, I will recommend Atom by Github because it's free, open source and you can customize it any way you want through packages and themes.
For those of you who use Editorial app on iOS for writing like I do, these Atom packages that I mention below should make the experience really similar.
Atom Editor Tutorial
Jul 17, 2020 Download Atom for Mac to edit plain text and code. Atom has had 5 updates within the past 6 months. Here is how to install the Atom editor on a Mac computer. The instructions also work for Linux.
- Atom, in turn, is an open-source text editor that can be used as an IDE for a plethora of programming languages, and its capabilities can be extended enormously thanks to the community's continuous support. Atom contains all the features you could ask for in a code editor, like syntax highlighting, language autodetection, a context autocomplete system, the possibility of using different panels.
- Atom is a free and open-source source text editor made specifically to cater to the needs of developers. It has many tools that make writing and editing code easier for developers. As an open-source editor, everyone has access to the source code and can contribute to Atom's development.
- I am unable to open my Atom Editor. It was working fine until yesterday, but don't know why it won't open today. No windows update or anything on my computer. I tried deleting the 'Storage' folder as mentioned in some online forums, doesn't help. Any suggestions? I am using Atom version 1.19.6.0.
Let's Take a Look at How to Turn Atom into the Best Markdown Editor for Mac. #
Now it's not a secret that I like Markdown, I wrote many times about it and today is no different.
With just a few packages, Atom will be the only text editor you will ever need whenever you want to write in Markdown. It's so good, that if you use Editorial on iOS, you will feel right at home.
Here are the packages you will need:
Markdown-Writer by Zhuochun#
This is the first base package you need to start your Markdown writing in Atom. This package adds all the features that you would expect to see in any Markdown text editor like:
- Insert Links
- Insert Images
- Insert Footnotes 1
- Toggle text styles
- Much, much more
It's based on a keyboard shortcut. After installing it, you need to activate it and to do that, you will need to do the following:
- Toggle command plate.
shift + command + P - Execute the following command:
Markdown Writer: Create Default Keymaps
You have just created Keymaps.
Now, in order to see all the keyboard shortcuts, open the command plate again and execute this command: Markdown Writer: Open Cheat Sheet.
You should see all the shortcuts needed to start your new Markdown writing adventures with Atom.
Atom Tool Bar by Wojtek Siudzinski#
This package serves as the second base on our list to get this party fully started. You'll need this to make the third package function properly.
How it works-it adds an empty toolbar which you can fill by installing one of its many compatible plugins.
Toolbar for Markdown-Writer by Zhuochun#
Now, we get to the good stuff. By taking advantage of the previous package, Toolbar for Markdown will add a toolbar that includes all the necessary editing tools that a Markdown writer needs.
Here's the full list:
- Add New Post/Draft
- Preview Markdown
- Manage Tags
- Manage Categories
- Insert Link
- Insert Image
- Bold
- Italic
- Code/Code Block
- Unordered List
- Ordered List
- Task List
- Heading 1
- Heading 2
- Heading 3
- Jump to Previous Heading
- Jump to Next Heading
- Insert Table
- Format Table
Markdown Preview by atom#
Now, you got all your writing tools ready and set up. You'll want to see how your final work is going to look as you're writing.
This is the package for you. It comes pre-installed and it's made by the people behind Atom themselves.
Remember the Markdown Preview button from the package above? It will toggle this on open.
Markdown Scroll Sync by Mark Hahn#
Your screen is split in half with a preview showing you that sweet Markdown preview. However, it doesn't scroll while you type?
No problem, because that's what this package is for.
That's it. It sync your scrolls.
Browser Plus by skandasoft#
One of my favorite features in Editorial for iOS is the built in browser. It might sound strange to download a browser package for Atom when Chrome or Firefox is a command + tab away.
I think it's still good to have fully functioning browsers with all the great features that a browser has in Atom.
All you'll need to do to open it is: press control + option + O and you will get a browser with the following features:
- Live Preview
- Back/Forward Button
- DevTool
- Refresh
- History
- Favorites
- Simple Plugin Framework – jQuery/ContextMenu based
WordCount by nesQuick#
This package is for people who like to keep count and keep a close eye on how many characters and words they've written.
It displays them neatly in the status-bar and contains a writing goal tracker.
Plus, you can set a writing goal which is why there's a red line under the numbers in the image above.
Markdown Folding by JoseBlanca#
Last but not least. When you write a long article such as this one with multiple headings, instead of scrolling down and up, we can just fold these heading to close the sections of the articles that we are done with.
In order to activate this package after installing it, there're couple of things that you have to do:
- Toggle command plate.
shift + command + P - Execute the following command:
Application: Open Your Keymap - At the bottom of the
.csonfile that will open, add the following:
markdown by burodepeper#
What this great package allow you to do is get a real-time preview of Markdown without needing to open a preview panel.
Plus many other great features like:
- Automatically create new list-items when pressing enter
- Indent or outdent list-items by pressing tab or shift+tab
- Add shortcuts (via _, * and ~) for toggling inline-emphasis and strike-through on selected text
And much more.
Conclusion: #

This should make Atom an exact replica of what Editorial app on iOS is. A perfect, simple yet so complicated Markdown text editor that is capable of doing pretty much anything your heart desires with all the packages that you've installed on it.
If you know of more packages that could make Markdown even more, easier and enjoyable than it already is, then make sure to contact me.
I hope you find this tutorial useful and keep on marking down!
Tip: Insert Bigfoot supported footnotes by executing the command
Markdown Writer: Insert Footnotethen inLabletypefn1and for the next footnote typefn2and so on.↩︎
Contents
- 1 3 Steps to Setup ATOM Code Editor
- 2 2. Installation of Packages in ATOM
Here are the 3 Steps to Setup ATOM Code Editor for React Native Development. To know more about the code editors for React Native Development please visit Choosing Code Editor for React Native Development.
ATOM code editor is a modern, approachable, yet hackable editor made for the 21st century. Atom is widely used by developers for all major technologies. It has a huge active community hence there are always enhancements/plugins available for everything.
Text Editor Mac Atom
- Platform: Windows, Mac, Linux.
- Features:
- Cross-platform editing
- Built-in package manager
- Smart auto-completion
- File system browser
- Multiple panes
- Find and replace
3 Steps to Setup ATOM Code Editor
Here are the 3 steps to Setup ATOM Code Editor for React Native development
1. Installation of ATOM Code Editor
To start working with ATOM go to https://atom.io and download the ATOM setup as per your OS.
1.1. Windows User:To install ATOM code editor in Windows you can download the executable file and follow the installer instructions to install the editor.
1.2. Linux Users:To install ATOM code editor in Linux operating system you can download the .deb file (atom-amd64.deb) and can run the following command on the terminal to install it in your Linux machine.
For Example, my .deb file is in the Downloads directory so the command will become
After running the above command run the following command
This will install the Atom code editor in your machine. Now you can search for the Atom from the search menu or in your program files.
Click on the icon and here we go.
2. Installation of Packages in ATOM
ATOM IDE is a set of optional packages (You can find them here) to bring IDE like functionality to ATOM and improve language integrations.
Let's see how to install a package in ATOM.
2. 1. Installation of Packages (From Code Editor's Setting)
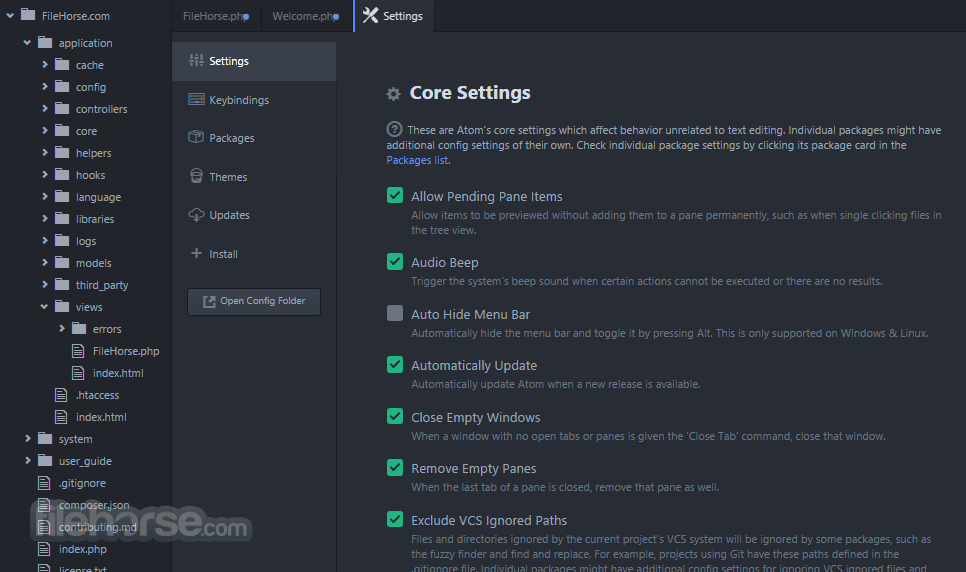
In order to install a new package, you can use the Install tab in the now familiar Settings View. Open up the Settings View using Ctrl+, click on the 'Install' tab and type your search query into the box under Install Packages.
You can also find other options here like basic editor settings, theme, updates, shortcut etc.
All of the packages will come up with an 'Install' button. Clicking that will download the package and install it. Your editor will now have the functionality that the package provides.
Once a package is installed in Atom, it will show up in the Settings View under the 'Packages' tab, along with all the preinstalled packages that come with Atom. To filter the list in order to find one, you can type into search box directly under the 'Installed Packages' heading.
Clicking on the 'Settings' button for a package will give you the settings screen for that package specifically. Here you have the option of changing some of the default variables for the package, seeing what all the command keybindings are, disabling the package temporarily, looking at the source code, seeing the current version of the package, reporting issues and uninstalling the package.
If a new version of any of your packages is released, Atom will automatically detect it and you can upgrade the package from either this screen or from the 'Updates' tab. This helps you easily keep all your installed packages up to date.
2.2. Installation of Packages (From Command Line Interface)
You can also install packages or themes from the command line using apm(atom package manager).
Check that you have apm installed by running the following command in your terminal:
You can also install packages by using the apm install command:
You can also use apm to find new packages to install. If you run apm search, you can search the package registry for a search term.
You can use apm view to see more information about a specific package.
You can search and install as many packages as you can but here are the must-have packages which will help you a lot:
- React React.js (JSX) language support, indentation, snippets, autocomplete, reformatting
- atom-react-native-autocomplete package – It is a package for React-Native autocomplete for Atom text editor
- atom-react-native-css – It is a package to style React-Native components with built-in support for SASS/SCSS. React-native-css turns valid CSS/SASS into the Facebook subset of CSS
- react-native-snippets – It is a package for React Native snippets for Atom
- zenchat-snippets – It is a collection of snippets for react-native, redux and ES6
- atom-xcode – This package bridges the gap between Mac Xcode and atom. Once installed, the iOS simulator can be controlled from within the atom itself
- language-babel – This package includes Language grammar for all versions of JavaScript including ES2016 and ESNext, JSX syntax as used by Facebook React, Atom's etch and others
We will see the further installations and the usefulness of all this stuff in the upcoming post. If you have any doubt about the topic you can comment below or contact us here.

This should make Atom an exact replica of what Editorial app on iOS is. A perfect, simple yet so complicated Markdown text editor that is capable of doing pretty much anything your heart desires with all the packages that you've installed on it.
If you know of more packages that could make Markdown even more, easier and enjoyable than it already is, then make sure to contact me.
I hope you find this tutorial useful and keep on marking down!
Tip: Insert Bigfoot supported footnotes by executing the command
Markdown Writer: Insert Footnotethen inLabletypefn1and for the next footnote typefn2and so on.↩︎
Contents
- 1 3 Steps to Setup ATOM Code Editor
- 2 2. Installation of Packages in ATOM
Here are the 3 Steps to Setup ATOM Code Editor for React Native Development. To know more about the code editors for React Native Development please visit Choosing Code Editor for React Native Development.
ATOM code editor is a modern, approachable, yet hackable editor made for the 21st century. Atom is widely used by developers for all major technologies. It has a huge active community hence there are always enhancements/plugins available for everything.
Text Editor Mac Atom
- Platform: Windows, Mac, Linux.
- Features:
- Cross-platform editing
- Built-in package manager
- Smart auto-completion
- File system browser
- Multiple panes
- Find and replace
3 Steps to Setup ATOM Code Editor
Here are the 3 steps to Setup ATOM Code Editor for React Native development
1. Installation of ATOM Code Editor
To start working with ATOM go to https://atom.io and download the ATOM setup as per your OS.
1.1. Windows User:To install ATOM code editor in Windows you can download the executable file and follow the installer instructions to install the editor.
1.2. Linux Users:To install ATOM code editor in Linux operating system you can download the .deb file (atom-amd64.deb) and can run the following command on the terminal to install it in your Linux machine.
For Example, my .deb file is in the Downloads directory so the command will become
After running the above command run the following command
This will install the Atom code editor in your machine. Now you can search for the Atom from the search menu or in your program files.
Click on the icon and here we go.
2. Installation of Packages in ATOM
ATOM IDE is a set of optional packages (You can find them here) to bring IDE like functionality to ATOM and improve language integrations.
Let's see how to install a package in ATOM.
2. 1. Installation of Packages (From Code Editor's Setting)
In order to install a new package, you can use the Install tab in the now familiar Settings View. Open up the Settings View using Ctrl+, click on the 'Install' tab and type your search query into the box under Install Packages.
You can also find other options here like basic editor settings, theme, updates, shortcut etc.
All of the packages will come up with an 'Install' button. Clicking that will download the package and install it. Your editor will now have the functionality that the package provides.
Once a package is installed in Atom, it will show up in the Settings View under the 'Packages' tab, along with all the preinstalled packages that come with Atom. To filter the list in order to find one, you can type into search box directly under the 'Installed Packages' heading.
Clicking on the 'Settings' button for a package will give you the settings screen for that package specifically. Here you have the option of changing some of the default variables for the package, seeing what all the command keybindings are, disabling the package temporarily, looking at the source code, seeing the current version of the package, reporting issues and uninstalling the package.
If a new version of any of your packages is released, Atom will automatically detect it and you can upgrade the package from either this screen or from the 'Updates' tab. This helps you easily keep all your installed packages up to date.
2.2. Installation of Packages (From Command Line Interface)
You can also install packages or themes from the command line using apm(atom package manager).
Check that you have apm installed by running the following command in your terminal:
You can also install packages by using the apm install command:
You can also use apm to find new packages to install. If you run apm search, you can search the package registry for a search term.
You can use apm view to see more information about a specific package.
You can search and install as many packages as you can but here are the must-have packages which will help you a lot:
- React React.js (JSX) language support, indentation, snippets, autocomplete, reformatting
- atom-react-native-autocomplete package – It is a package for React-Native autocomplete for Atom text editor
- atom-react-native-css – It is a package to style React-Native components with built-in support for SASS/SCSS. React-native-css turns valid CSS/SASS into the Facebook subset of CSS
- react-native-snippets – It is a package for React Native snippets for Atom
- zenchat-snippets – It is a collection of snippets for react-native, redux and ES6
- atom-xcode – This package bridges the gap between Mac Xcode and atom. Once installed, the iOS simulator can be controlled from within the atom itself
- language-babel – This package includes Language grammar for all versions of JavaScript including ES2016 and ESNext, JSX syntax as used by Facebook React, Atom's etch and others
We will see the further installations and the usefulness of all this stuff in the upcoming post. If you have any doubt about the topic you can comment below or contact us here.
Hope you liked it. 🙂

